- Published on
结构图插件系列:性能优化
- Authors

- Name
- 梅亮
数据太多,视图不够流畅,操作卡顿,用户体验不好,需要做优化了。
绘制范围
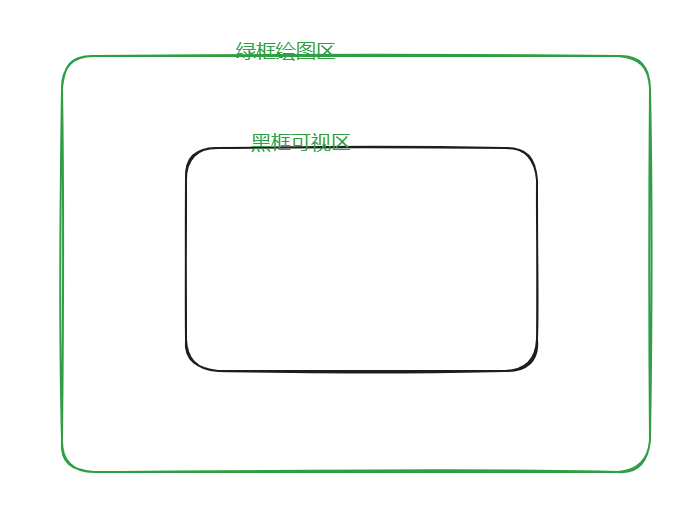
只绘制可视区域内的数据,如:组织卡片、卡片连线。绘制区域如下图:

为什么不刚好只绘制可视区域呢,这是考虑到视图需要拖动。如果刚好绘制再可视区域,那么拖动一点就要刷一次。 如果按照绿色框范围,多绘制一点,那么拖动视图,改变显示区域或者坐标的时候,可以用节流模式。如:每拖动半个屏幕,再刷新一次视图。
精简缩略图
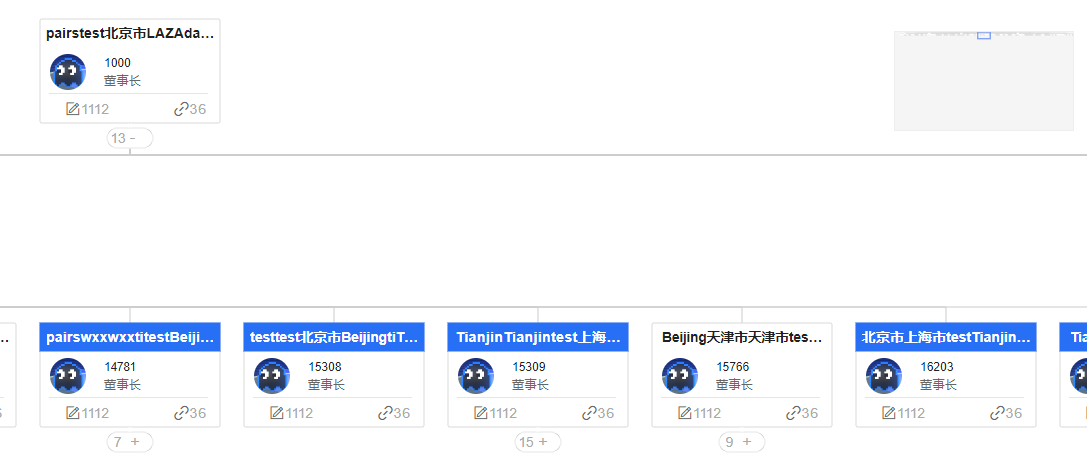
处理缩略图,当数据不多时,可以按照正常的黄台绘制,如图:

当数据太多的时候,缩略图的内容会挤在一起,不需要画的很详细。具体做法是,每一层组织结构,画一个矩形阴影就可以了,当然,要控制好范围,不然就失去导航作用了。

懒加载
- 可视区域内的图片太多,可以用占位图。(老生常谈不赘述)
- 卡片数据加载太久,可以用卡片骨架代替。
卡片内容局部更新
- 卡片编辑、排序、切换布局等的时候,只更新受影响的卡片。
- 做视图拖动、缩放等操作的时候,操作的是整个画布,这样不用去更新具体的视图内容。
- 卡片的菜单、文字的
tip等,做成单例,共用一个dom就可以了,他们不会同时出现。
预加载
数据预查,当页面展示2层组织的时候,先查询3层的数据。打开第3层时,再查询第4层的数据。这样就不会有等待的卡顿感。